Responsive Web: Pet Adoption
november - december 2018
team project

role
user researcher | ux designer
skills
geurrilla research, journey mapping, persona/stakeholder analysis, scenarios/storyboarding, speed dating, prototyping
tools
figma, invision
Unlike printed material, web content must be designed without the designer knowing the size or orientation of the screen on which the content will be viewed. Laptops, tablets, phones, and watches are chosen based on the end users' context and other factors. With responsive web design, designers make decisions about how content will be automatically resized, hidden, or moved on these different devices.
The task is to create a responsive web design that targets one challenge involved with pet adoption, a process that thousands of people go through every year, yet still not enough people know about. We carefully researched and are currently determining how best to design and tackle the problem of pet adoption education and matching. Specifically, we want to focus on the balance between encouraging people to adopt and ensuring that they understand the responsibilities of pet care.
Find our process book here.
Final Design — Who are we designing for?
After our user research detailed below, we identified 4 Key Pain Points in Pet Adoption:
- Education of responsibilities for potential adopters
- Matching process for potential adopters and pets
- Communication between adopters and shelters
- Accessibility of information to stakeholders
Our users are interested in adoption, but are unsure of whether they are ready and what pet might best suit their lifestyle. In addition, they are overwhelmed by the options. Our stakeholders require more information to make informed decisions about the future of animal shelters.

Final Design — Petential

You can find our final design here: desktop | mobile
Ultimately, we’ve designed and created Pet-ential, a responsive website to tackle key problems that users and stakeholders currently face with pet adoption. Through our usage of engaging visuals, quizzes, and communication tools, we help inform users about their qualifications for pet care, as well as guide them to make the appropriate decision about which pet is right for them.
Now, service providers and business owners have greater accessibility and involvement in the adoption process and can make more thoughtful decisions moving forward.
Final Design — Breakdown
How do we emphasize the responsibilities of pet adoption?
We take a responsibility first, pet second approach. Before being able to search, users must first complete the education phase. This is where they learn more about the responsibilities and commitments of pet care, as well as information about the adoption process. This way, users understand the commitments and responsibilities that are a part of pet adoption for a healthy future before adoption.
How do we ensure that users make an informed decision about pet adoption?
Our quiz is simple and determines whether the user is ready for pet adoption, as well as which pet is best for them based on questions about their lifestyle. Even if user’s aren’t ready, there is value in the response. They are told the reasons why they may not be ready for pet adoption, as well as ways to stay involved. This way, we can still encourage them to consider adoption into the future. If user’s are ready, then Pet-ential helps them further by suggesting filters for what type of pet might be right.

How can we improve communication between potential adopters and animal shelters?
Our pet chat connects potential adopters with professionals, and even veterinarians, so users can get their questions answered in an efficient manner.
How can we help stakeholders get more information about potential adopters?
Stakeholders can get essential information to make informed decisions about future prospects. For the service provider and business owner, we’ve created an informative and clear dashboard with data and statistics about Pet-ential. This can help stakeholders make informed decisions in the future about how to best market pet adoption.
Process — Secondary & Guerrilla Research
Before beginning, we wanted to ensure we understood the scope of pet adoption. So we researched the general processes, as well as the current problems people face when going through it. This meant visiting pet adoption websites that were already established and used, and analyzing their features. In addition, we conducted guerrilla research to gain a better view of how people viewed pet adoption and their experiences with animals. We interviewed people with various experiences. Some were adopters, volunteers, managers of pet adoption centers, veterinarians, etc. While college students were most accessible to us, we realized that they do not represent the general population and thus, sought outside the campus community.
Find our secondary and guerrilla research here!
Mapping the Pet Adoption Journey
Our customer journey map takes all of our research and summarizes it into a cohesive “map” for understanding the process of pet adoption from the perspective of both the customer and service provider.
We wanted to focus on the actions, touch points, and most importantly, pain points that people go through when making the decision to adopt. We also highlighted the emotions that people may face, and the reasons behind these feelings.
We found that the education and matching process presented critical areas that could be improved. Specifically, we must balance between encouraging people to adopt, and ensuring that they are ready for the responsibility of a pet.

Our Personas & Stakeholders
After understanding the pain points of our customers, we created more specific personas for our customers, service providers, and business owners.
We wanted to ensure that our personas were reflective of real people and not just stereotypes. They combine our research and customer journey map in order to identify the skills, goals, and barriers that real people face when going through pet adoption. These serve as helpful guides when thinking about what types of problems we want our responsive web design to tackle.
Scenarios & Storyboards
After creating personas, we generated 10+ scenarios to gain more empathy and understanding for the different experiences people go through when adopting a pet.
This time, we considered the specific features that our “Pet-ential” website could have, which would help users learn more about adoption, check if they are ready, and match them with a potential pet.
Some ideas we have are:
- Pet Adoption Education Phase
- Pet-Matching Phase
- Search Bar with Filters
- Games to Understand Pet Care
- 24/7 Chat with Vet
- Location of Nearby Shelters
Read our scenarios here!
To the right are some storyboards that we used for speed dating.
Wireframing & Prototyping

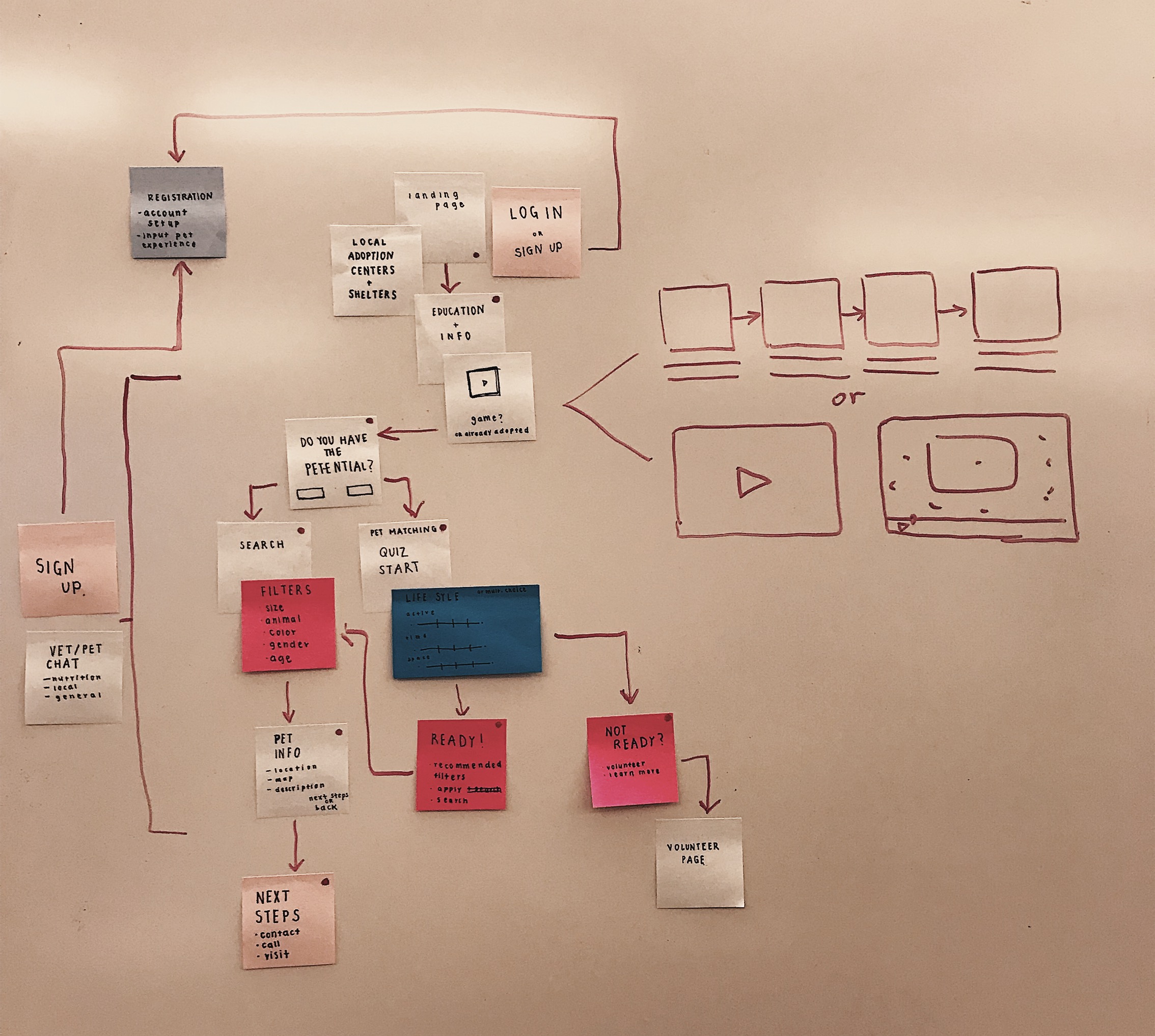
Once we had the specific storyboard concepts ready, we started work on our screen maps. With the help of post-its and the story boards, we came up the with screens that would be essential to our final design. These maps create a user flow and take into consideration the different “journeys” that users and stakeholders could take when using our website.
Some of these journeys include the education phase that users must go through before moving on, or the quiz that indicates whether the user is ready for adoption or not. Finally, we consider two separate outcomes for if the user is ready or not and a final search page.
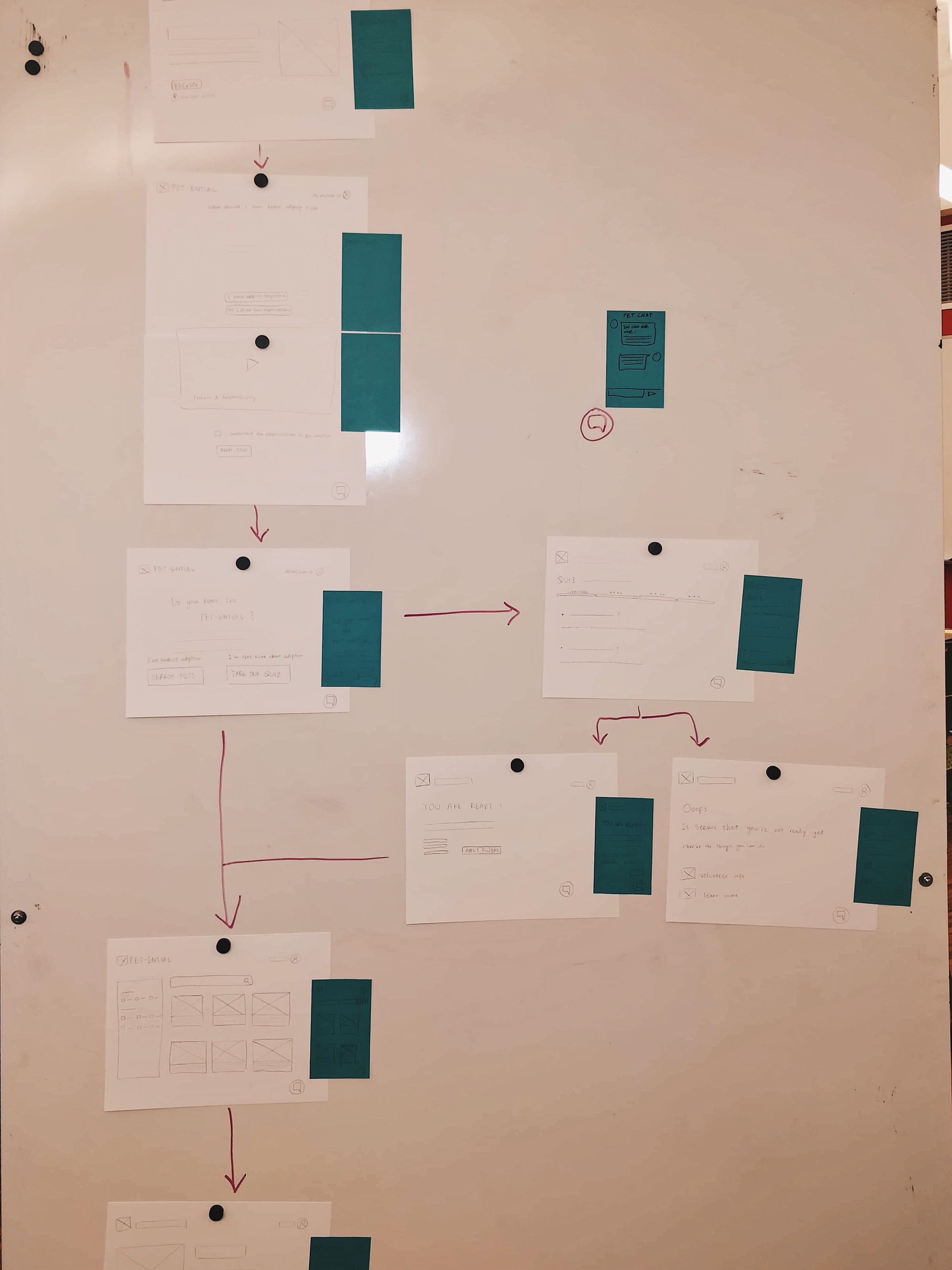
With the screen-maps complete, we started building out the layouts for each screen in the form of low fidelity prototypes. These were hand drawn paper prototypes that were created for both a desktop and mobile version of the application. Once again, the user flow is considered with arrows. Certain screens we wanted to focus on included the search, education, and matching (quiz) pages. This was a necessary and extremely helpful step before we began the digital implementation in Figma and Invision.
Our final steps were to transfer our ideations onto digital space.